1. ในโปรแกรม illustrator CS5
มีพาเลซหนึ่งน่าสนใจมาก นั่นคือ พาเลซ Kuler
2. Kulerเป็นพาเลซเกี่ยวข้องกับการจัดการสี
ในพาเลซนี้จะมีชุดสีตัวอย่างสวยๆให้เลือกใช้มากมาย
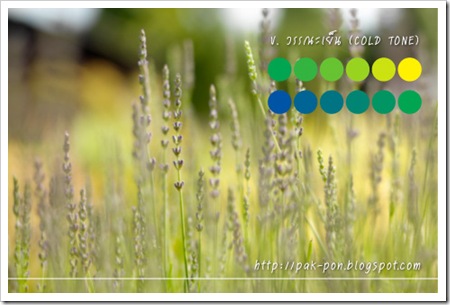
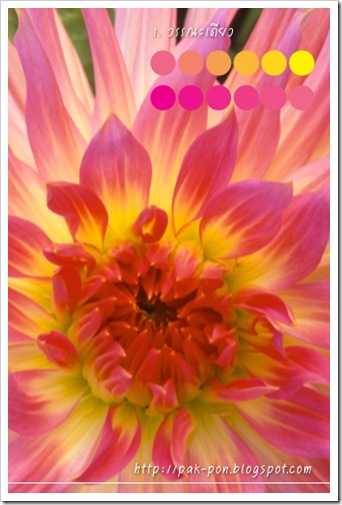
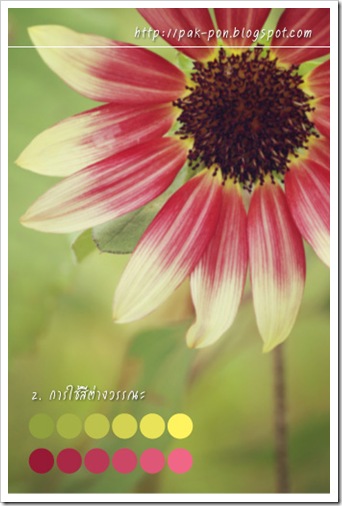
3. ในตัวอย่างนี้ผมจะลองนำรูปถ่าย มาจัดชุดสีเองนะครับ
4. หารูปถ่ายที่เราต้องการ - พร้อมเปิดพาเลซ Kuler
5. จากพาเลซนำเราไปที่ website -
http://kuler.adobe.com/

6. สมัครการใช้งานกับ www.adobe.com พร้อมสร้าง ID User
7. loginที่: http://kuler.adobe.com/
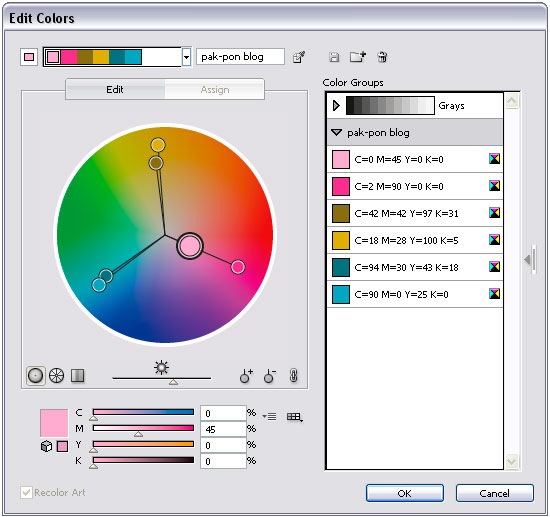
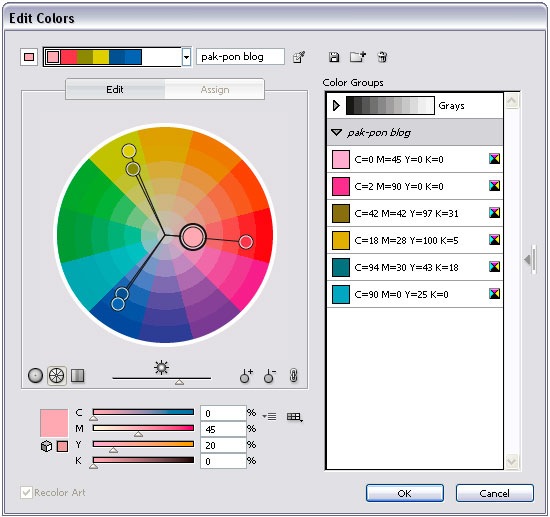
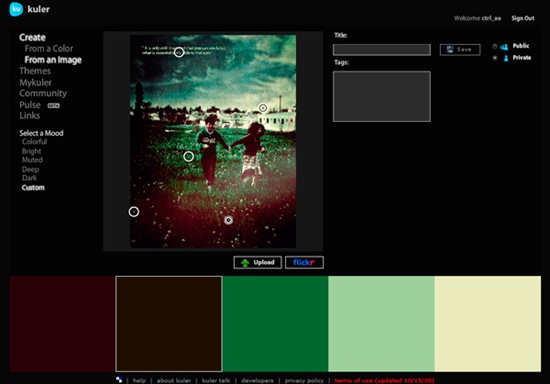
8. เราสามารถสร้างชุดสีเองได้เลยนะครับ
แต่ในตัวอย่างนี้ผมจะลองสร้างจากรูปถ่าย
โดยให้เราคลิกอัพโหลดรูปที่ From an image
เรายังสามารถเลือกจากที่อัพโหลดได้จากเวปFlickrs
หรือจากรูปที่อยู่ภายในเครื่องของเรา

9. สามารถให้ตัวKULERเลือกให้หรือเราเลือกเองครับก็ได้ครับ
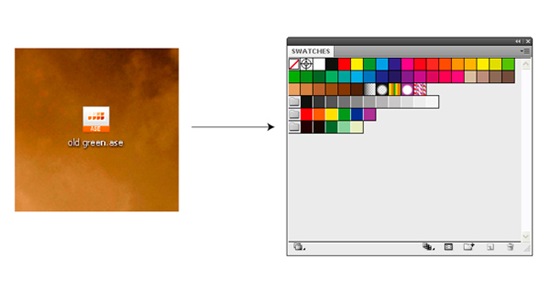
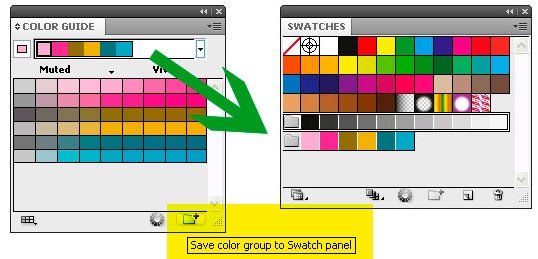
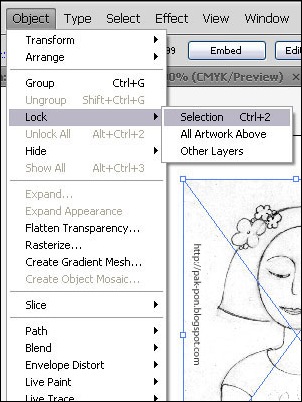
10. จัดการ Save และเราสามารถดาวน์โหลดมาใช้ใน
โปรแกรมillustrator CS5ได้เลยครับ