วรรณะของสี
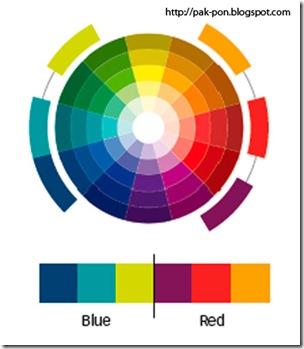
วรรณะของสี ในวงจรของสีเราแบ่งใหญ่ๆได้ 2 โทนนะครับ
วรรณะของสี จะทำการแบ่ง โดยใช้เส้นแบ่งครึ่งในวงจรสี
จากสีม่วง ถึงสีเหลือง จะได้ วรรณะละ 7 สี โดยมีสีม่วง กับสีเหลืองเป็นสีกลาง
1. โทนร้อน (Warm Tone Color)
Mood >>> ให้ความรู้สึกร้อน รุนแรง ตื่นเต้น กระตุ้นอารมณ์ได้เร็ว
2. โทนเย็น (Cool Tone Color)
Mood >>> ให้ความรู้สึกสงบ ร่มเย็น เงียบ เรียบๆ มีความเป็นส่วนตัว

ภาพต้นฉบับ
ความรู้เรื่อง วรรณะของสี ในการสร้างสรรค์
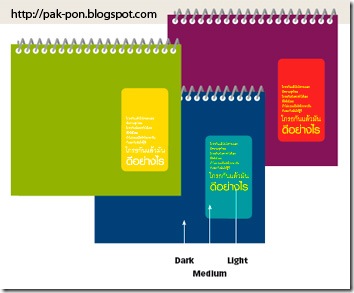
ในการสร้างสรรค์งานศิลปะโดยมากเรามักจะเน้นโทนสีของภาพ
ออกไปในทางวรรณะใดวรรณะหนึ่งเป็นหลักแต่บางครั้ง
เราสามารถนำเอาสีทั้งสองวรรณะมาไว้ในภาพเดียวกันได้
เพียงแต่รู้หลักในการนำมาใช้ กล่าวคือหากจะนำสีทั้งสองวรรณะ
มาไว้ในภาพเดียวกัน ถ้าเราใช้สีวรรณะร้อนที่มี%มากกว่า ตั้งแต่ 70%
ถึงของภาพแล้วใช้สีวรรณะเย็นเพียงเพียง 30% หรือ 20%
ผลของภาพนั้นก็ยังเป็นภาพวรรณะร้อน (warm tone)
เช่น วรรณะร้อน 80% - วรรณะเย็น 20% ,
วรรณะเย็น 80% - วรรณะร้อน 20%

ภาพโทนสีเขียว
คำแนะนำการใช้สี โดยส่วนตัว
1. การสร้างสรรค์ผลงานในวรรณะเย็นหรือร้อน จึงไม่จำเป็นต้องใช้สีใน
วรรณะร้อนหรือเย็นเพียงอย่างเดียว
2. เราสามารถเอาสีต่างวรรณะมาผสมผสานกันได้
3. แต่แต่แต่...ต้องคุมปริมาณให้อยู่ในวรรณะใดวรรณะหนึ่ง
ในปริมาณที่ยกตัวอย่างไปข้างต้น
4. สีส่วนใหญ่ของภาพโดยใช้ค่าสี (value) ไม่ใช่หรือเสมอไปว่า
ถ้าสีชมพูส่วนใหญ่ก็จะใช้สีชมพูอย่างเดียว
5. เพราะโดยความจริงนั้นการใช้สีในงานนั้น จะมีสีทุกสีได้แต่ต้อง
ให้ผสานกลมกลืน เพื่อให้ภาพโดดเด่นออกมาเป็นเอกภาพ
6. เปรียบเทียบให้เห็นภาพ โดยเราก็ต้องดูว่าสีนั้นๆอยู่ในฝ่ายเย็น
หรือร้อน ก็อาจจะรู้อารมณ์ได้ว่าตอนนี้ทุกข์หรือสุข รื่นเริงหรือเศร้าสร้อย
7. สีเอกรงค์ (Monochrome) เป็นการใช้สีเพียงสีเดียว
แต่มีหลาย ๆ น้ำหนัก ซึ่งไล่เรียงจากน้ำหนักอ่อนไปแก่
มักดูเรียบๆ ง่ายๆ สบายๆ