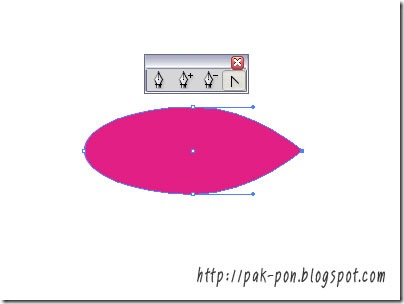
1.สร้างกราฟิกรูปวงรีใส่สี Fill ไม่ใช้ Stroke

2.ใช้เครื่องมือ Convert Anchor Point
เพื่อหักมุมทั้ง2ข้าง เพื่อให้เกิดเป็นรูปใบไม้

3.ใช้คำสั่ง Object-Transform-Reflect
เพื่อพลิกใบไม้มาอีกข้างหนึ่ง ใช้คำสั่ง Copy
เพื่อสร้างเพิ่มมาอีก1ชิ้น
4.ทำจนครบ4ใบ ต่อเนื่องกัน
5.ใส่สีพื้นหลังให้ขนาดพอดีกับใบไม้นะครับ
ตรงนี้ต้องระวังนิดนึง เพราะถ้ามีเกินหรือขาด
ไม่พอดีจะทำให้ลาย Pattern แหว่งไม่สวยงาม
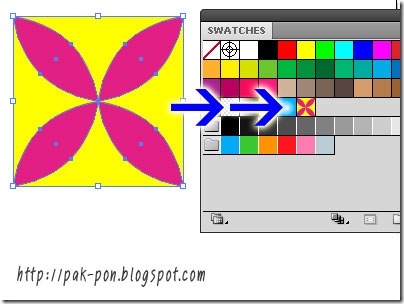
6.Group-กราฟิกให้เป็นGroupเดียวกัน
7.ลากลายที่สร้างเสร็จใส่ในพาเลซ
Swatches-เพื่อเป็นต้นแบบ Pattern
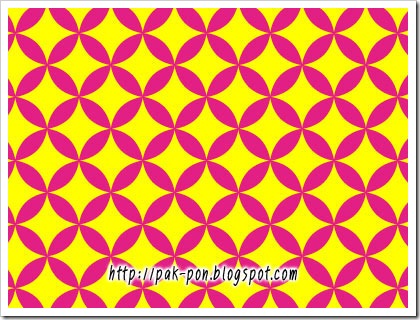
9.ลองนำมาใช้งาน ปรับขนาดและตำแหน่ง
ของ Pattern ได้ที่พาเลซ Transform